When I copy some text into a buffer in Fundamental mode, from some website opened in Firefox, there are always some unnecessary indents.
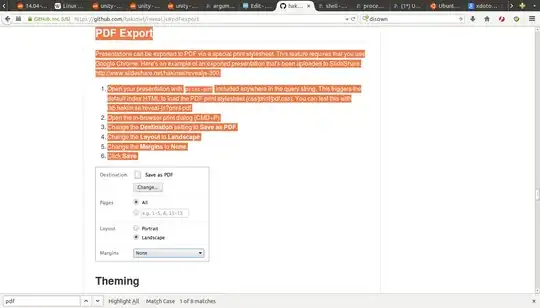
For example, from https://github.com/hakimel/reveal.js/, I selected and copied some text by Ctrl+c, and pasted it into a buffer in emacs running in a terminal.
PDF Export
Presentations can be exported to PDF via a special print stylesheet. This feature requires that you use Google Chrome. Here's an example of an exported presentation that's been uploaded to SlideShare: http://www.slideshare.net/hakimel/revealjs-300.
Open your presentation with print-pdf included anywhere in the query string. This triggers the default index HTML to load the PDF print stylesheet (css/print/pdf.css). You can test this with lab.hakim.se/reveal-js?print-pdf.
Open the in-browser print dialog (CMD+P).
Change the Destination setting to Save as PDF.
Change the Layout to Landscape.
Change the Margins to None.
Click Save.
The text in the buffer becomes:
PDF Export
Presentations can be exported to PDF via a special print stylesheet. This feature requires that you use Google Chrome. Here's an example of an exported presentation that's been uploaded to SlideShare: http://www.slideshare.net/hakimel/revealjs-300.
Open your presentation with print-pdf included anywhere in the query string. This triggers the default index HTML to load the PDF print stylesheet (css/print/pdf.css). You can test this with lab.hakim.se/reveal-js?print-pdf.
Open the in-browser print dialog (CMD+P).
Change the Destination setting to Save as PDF.
Change the Layout to Landscape.
Change the Margins to None.
Click Save.
How can I avoid the unnessary indents? Thanks.
I installed GNU Emacs 24.4.1 from its official site, a few days ago, without having made any change to personal configuration. The mode is Fundamental. I don't know it uses some minor mode.

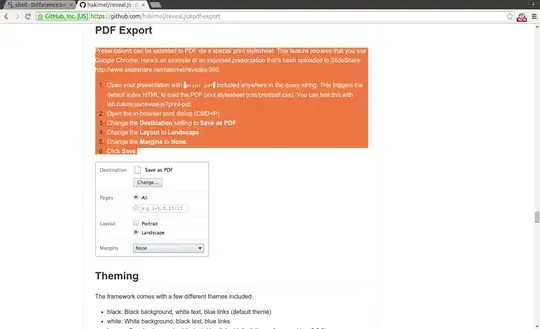
When I copy from a website opened in Chrome:
Presentations can be exported to PDF via a special print stylesheet. This feature requires that you use Google Chrome. Here's an example of an exported presentation that's been uploaded to SlideShare: http://www.slideshare.net/hakimel/revealjs-300.
Open your presentation with print-pdf included anywhere in the query string. This triggers the default index HTML to load the PDF print stylesheet (css/print/pdf.css). You can test this with lab.hakim.se/reveal-js?print-pdf.
Open the in-browser print dialog (CMD+P).
Change the Destination setting to Save as PDF.
Change the Layout to Landscape.
Change the Margins to None.
Click Save.

I agree the problem is browser dependent (notice how different the selected regions are in the two browsers, see the pictures), but it is also emacs dependent, since emacs can't handle tab without inheriting tabs from previous line.