Situation
First, I hope you will not mind my poor English. When you're working with websites/webapplications, there is a good chance that you will work with HTML/CSS files. When editing such files in buffers, I save it every time and reload the browser to view my changes (I have a multimonitor setup), which can be quite cumbersome.
It would be awesome when the changes in the buffer you're editing are sent to your web browser as you type. Instantly see the results of editing your HTML without even bothering to save. For that, you have Impatient mode. And there is a demo of it. I appreciate the work that's done, but it's not a perfect solution.
For example, I'm editing webpages within a sort of intranet environment. That's makes it complicated. I will illustrate it with some examples.
Example 1
The HTML-page foo.html is nested inside another HTML page called bar.html.
The bar.html contains CSS and layout-rules, which will be also applied on the nested html-pages inside bar.html.
When I I'm editing the page foo.html, the HTTP server from impatient-mode will serve live foo.html inside browser. But I see only a bleak HTML-page without any markup/styling and the structure is not quite right. The styling and definitons of structure are defined in the file bar.html.
Example 2
On our intranet, we have a template engine, like Mustache solution. For example, we have some PHP-code:
$foo = "bar";
Then in your HTML-page the template engine is parsing the values from the backend to the frontend.
<b>{{foo}}</b>
With that, you will usually see in your browser:
bar
But with the impatient-mode, you see in your interactive HTML-page:
{{foo}}
Instead of bar.
This is because impatient-modeand http-server will be hosting their own page, and doesn't have any notion about the backend/template engine or anything. It's mainly useful for hosting stand-alone pages.
I would love to have real interactive editing that works like a charm. So I guess I need to develop a package for it.
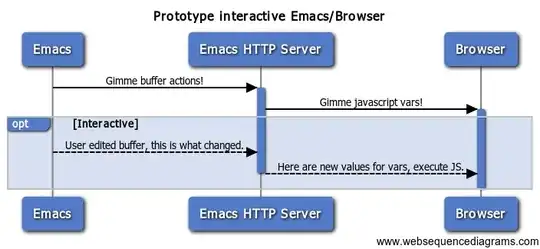
Possible structure for new package
We run a Emacs HTTP server which will run locally on the port 8080 of the localhost.
So in the HTML page, you need to include a little javascript snippet.
Pseudocode:
<script>
Hey Javscript engine inside browser, do polling to output of http://localhost:8080/
</script>
<html>
<div>
Your regular HTML page.
</div>
</html>
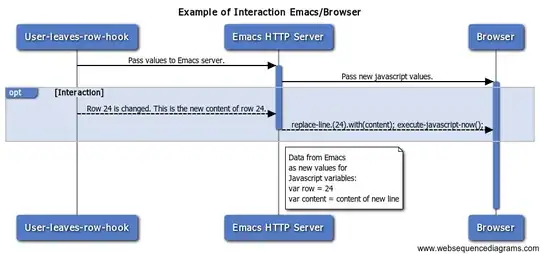
Ok, imagine a situation. You're editing some text on line 24 inside a buffer. Then we need a hook that indicates that the user leaves a row. If so, pass the edited row from Emacs buffer to the Emacs HTTP server.
But that's brings us to a new problem. What if the user creates a new line inside buffer, or creates a new line in the middle of of a line? Then Javscript will replace the wrong line.
It could be also a problem when the HTML page is nested into another HTML-page, as illustrated in example 1
Then you're editing a 30 lines HTML page in the Emacs buffer. But in the browser, the whole source code counts more than 100 lines.
Another solution is to replace all the content of HTML-page with the new values of the buffer. But this is not desirable, because in large HTML-files, there is enormous load for Emacs/ Emacs HTTP server to pass the whole buffer every second, and for the Browser javascript engine to replace all the lines in the current tab. The interactive environment would not be so responsive, and very lagged. So this is not a good basis to develop a package.
I'm thinking about another ways to have a good workflow. But I'm still struggling with connecting the dots, but that's what we programmers are supposed to do, right?
Any another suggestion for connecting the dots would be greatly appreciated.