I want to create an overlay (or, to avoid X-Y problems, a multicolored, multilayered, visually distinct line at an arbitrary position that cannot be removed, like a page-break) that spans the entire "page", by which I mean the margins and buffer width, of zero width, and insertable anywhere.
I've created a sample function which does that (be sure to (require 'svg) if you want to test it)
(defun insert-svg-overlay ()
(interactive)
(let*
((margin-pixel-width (* (frame-char-width) (car (window-margins))))
(svg (svg-create margin-pixel-width 50))
(svg2 (svg-create (window-body-width nil t) 50))
(ov (make-overlay (point) (point))))
(svg-rectangle svg 0 0
margin-pixel-width 50
:fill-color "red")
(svg-rectangle svg2 0 0
(window-body-width nil t) 50
:fill-color "yellow")
(overlay-put ov 'before-string
(concat
(propertize "x" 'display (svg-image svg2))
(propertize "x" 'display
(list (list 'margin 'right-margin) (svg-image svg)))
(propertize "x" 'display
(list (list 'margin 'left-margin) (svg-image svg)))))))
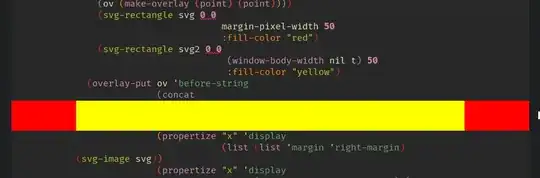
which, if you have margins set, will insert an (ugly-looking) overlay like so
 .
.
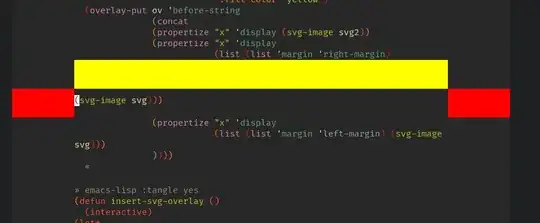
This does exactly what I want at the start of an "actual" line. However, I would like it to do the same thing at the start of a visual line. However, doing so yields (inserting before (svg-image svg))

How do I "prevent" some of the overlay from going places it shouldn't? I have tried so many different combinations of before-string, after-string and plain inserting images, to no avail. There are two things that do work, but are undesirable in their own right.
- Make the middle rectangle 1 pixel shorter, by changing
svg2to(svg2 (svg-create (1- (window-body-width nil t) 50)) Undesirable for obvious reasons.
Undesirable for obvious reasons. - Make the overlay occupy non-zero space. This allows you to change the region occupied by the overlay to the image/whatever, which somehow does work. Undesirable because this would remove the character(s) we want to have.
I feel like there is some combination of before-strings and after-strings and svg-order that will accomplish what I want, but I have had very little luck so far.
Somehow parts of the overlay get pushed to the next line, but why?
I am using svg's/overlays because I want to be able to draw in them/display multiple lines.
This way of displaying in the margins comes from put-image.