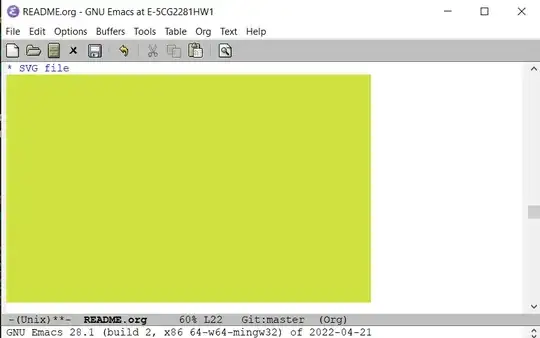
When rendering a SVG image in Org mode, it shows a colored rectangle.
Used org-toggle-inline-images to show the image.
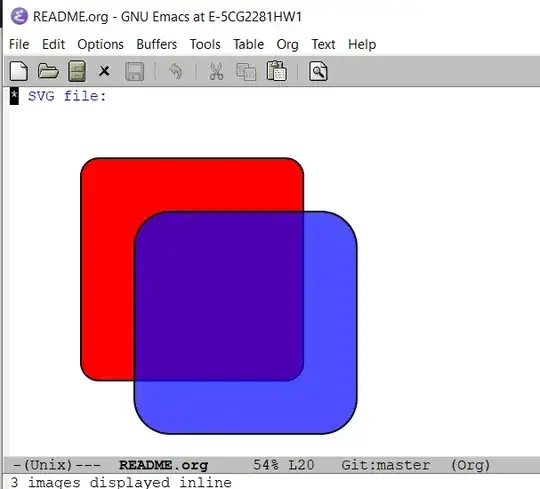
Ok... now downloading this image, it gets correctly rendered by Emacs and in an Org-mode file:
(image-type-available-p 'svg) returns t (See Detecting availability of SVG?).
So... why the first SVG image is not correctly shown?
It is perfectly shown in other apps like Chrome browser.